VueJs: qu’est-ce que c’est et par où commencer ?
Qu’est-ce que c’est ?

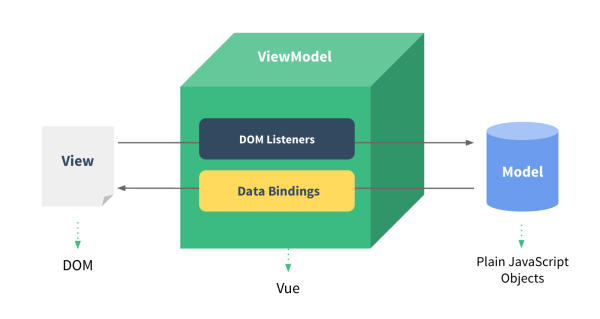
VueJs est un framework javascript évolutif, léger, facile à utiliser et à apprendre. En quelques mots, VueJs permet d’ajouter des fonctionnalités dynamiques aux pages html en exécutant du code javascript côté client. Ainsi, pas besoin d’aller-retour vers le serveur, la page Web n’est plus rafraîchie à tout bout de champ, vous pouvez faire des traitements directement dans le navigateur Web et même faire des appels au serveur Web distant en asynchrone (on envoie une demande au serveur et on attend la réponse sans bloquer la page Web et sans devoir la rafraîchir).
Avant les appels AJAX et autres appels javascript asynchrones, dès qu’on devait faire appel à un traitement qui devait se faire côté serveur, on devait poster un formulaire pour envoyer une requête au serveur. Cela générait un rafraîchissement de la page qui était recalculée entièrement côté serveur et le résultat html était ainsi renvoyé du serveur vers le navigateur client. Depuis, on a eu les appels AJAX et puis d’autres méthodes d’appels asynchrone permettant de faire ces appels sans recalculer toute la page Web. Beaucoup d’entre vous ont surement déjà vu des morceaux de pages Web qui pendant un traitement affichent un petit rond qui tourne ou tout autre animation indiquant un chargement. C’est ce qu’on appelle un chargement asynchrone (on a un traitement qui se fait en arrière-plan sans bloquer le navigateur). Si vous souhaitez avoir encore plus d’info sur les possibilités de VueJs, n’hésitez pas non plus à visiter le site officiel de VueJs en cliquant ici.
Commencer simplement
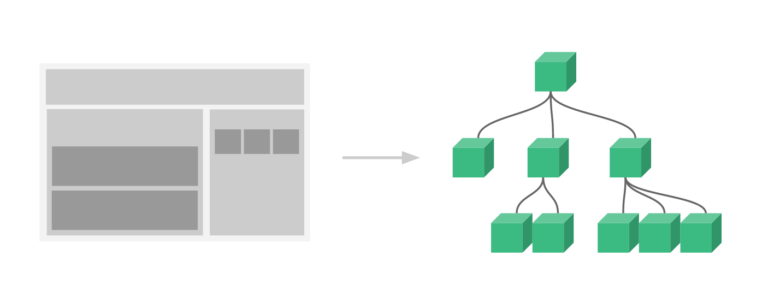
Vous pouvez commencer à utiliser VueJs de manière très simple, il faut juste savoir que le principe de VueJs est l’utilisation de composants. Voici les étapes pour créer une page HelloWorld simple :
- Créez une page Web standard pour commencer (html simple)
- Vous référencez le CDN (adresse à laquelle VueJs est disponible sans devoir le télécharger)
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>ou :
<!-- production version, optimized for size and speed -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>- Comme VueJs est basé sur les composants, nous allons à présent créer notre composant principal permettant d’utiliser des propriétés, variables, méthodes etc. Pour se faire, dans un script javascript de la page, il suffit de taper le code suivant :
var app = new Vue({ el: '#app', data: { message: 'Hello Vue !' }})Analysons ce code :
- on déclare une nouvelle variable représentant notre composant principal Vue : var app = new Vue.
- Dans les propriétés , on a EL qui définit l’élément représentant le composant dans le code HTML : ici il s’agira d’un élément DIV avec pour ID ‘app’.
- Ensuite, dans la liste des données disponibles DATA on va ajouter une variable message qui contient la valeur ‘Hello Vue !’.
Le code HTML représentant notre composant sera comme suit :
<div id="app"> {{ message }} </div> Une simple DIV avec pour id ‘app’ et la variable message affichée simplement via l’utilisation de double {{ }}.
Voici le code complet :
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>J’espère que ce petit article vous aura plut. Dans les prochains, je détaillerai l’utilisation complète de VueJs ainsi les différentes librairies développées autour de ce dernier pour traduire, faire du routing, des appels asynchrones au serveur Web et bien d’autres choses encore. Alors n’hésitez pas à vous abonner à ce blog pour être informé des nouveaux articles. A très bientôt 😉