VueJs – les composants
Avant de continuer dans d’autres techniques de VueJs, nous devons voir l’essentiel : les composants. En effet, dans VueJs, l’objet principal c’est le composant.
- Vous avez un fichier index.html qui contient une div APP
- Cette div APP est utilisée dans le fichier principal VueJs : main.js pour être liée à un composant VueJs qui s’appelle généralement App.vue
- C’est généralement le composant principal de l’application.
Créer un second composant
Un composant, c’est un fichier .vue ajouté au dossier /src/components.
Il est constitué de plusieurs parties: une partie template (une bout de code html qui permet le rendu du composant) et une autre partie script qui contient le code VueJs avec les données, méthodes, etc. propres à VueJs.
Lorsque nous créons notre projet avec vue-cli comme décris dans le bonus en dessous de cet exemple, nous avons déjà un second composant : HelloWorld.vue. Regardons son contenu :
<template>
<div class="hello">
<h1>{{ msg }}</h1>
...
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
... + quelques style css pour le composantOn a donc notre template qui est un simple élément DIV contenant une propriété MSG qui sera passée en attribut du composant (nous verrons cela plus bas). Dans la partie script on peut voir qu’on a “props” qui indique une liste de propriétés : notre fameux “msg” de type String.
Utiliser le composant
Ce second composant est utilisé à l’intérieur du principal : App.vue.
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
... + quelques styles cssOn peut voir plusieurs choses pour utiliser le composant :
- Dans le template, on l’utilise comme suit: <HelloWorld msg=”xxx”/> vous pouvez voir que msg (la propriété) est bien assignée ici comme un attribut de notre composant.
- Pour pouvoir l’utiliser on doit faire un IMPORT en indiquant où se situe le composant (voir la ligne import).
- Enfin, dans l’export default {… } on va l’ajouter dans la liste des “components”.
Cas d’utilisations

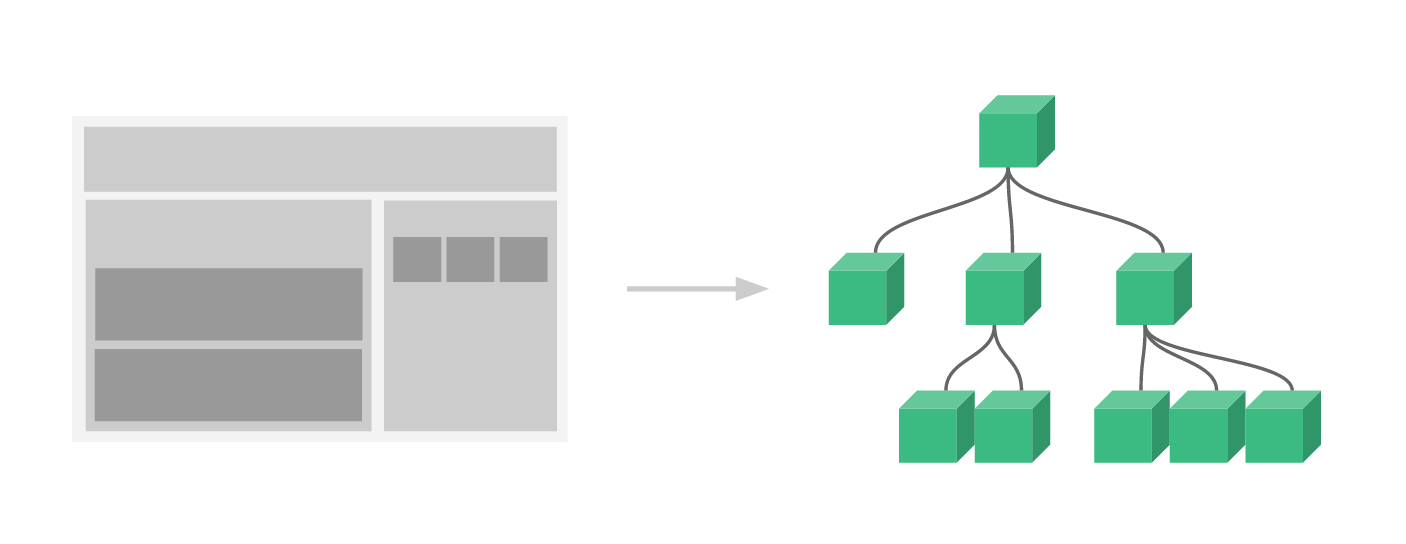
Les composants sont partout dans VueJs :
- On a un composant principal
- On peut avoir un en-tête qui est un composant, un menu qui en est un autre et un composant par page à afficher en fonction du menu sélectionné
- Dans le cas d’un site de vente en ligne, on peut avoir un composant article qui affiche une image, une description et un bouton qui permet d’ajouter l’article au panier.
Conclusion
Voilà, vous avez toutes les étapes de bases pour créer autant de composants que vous le souhaitez et les imbriquer ou les réutiliser autant de fois que vous le souhaitez en passant toutes les propriétés que vous souhaitez. Nous verrons dans de prochains articles comment utiliser des événements et autres liens entre composants. Cet article est assez court mais nécessaire pour comprendre la base des composants.
J’espère que cet article vous aura plu. En attendant les prochains, n’hésitez pas à commenter et à vous inscrire à ce blog. Je vous dis à très bientôt sur le blog développement web facile.