VueJs, React ou Angular : comparaison
Introduction
Etant donné le nombre grandissant de développement sur le Web, je me devais de franchir le pas et de m’y mettre. J’ai donc regardé les différentes possibilités qui existaient pour développer en Web.
Au début, une page Web était une simples pages Html statiques. Puis cela a très vite évolué avec une logique côté serveur (php, asp, etc.) ainsi que du code exécuté côté client par le navigateur (javascript). Depuis, les langages ont continués d’évoluer et des frameworks javascripts (Angular, React, VueJs) sont apparus pour simplifier, structurer et faciliter la réutilisation de composants côté client.
Ce sont ces frameworks que je vais détailler dans cet article.
Angular, React ou VueJs ?

3 grands concurrents se distinguent au niveau du code client :
- Angular :
- Framework qui utilise le TypedScript (donc orienté objet)
- Utilisé par de grands noms : Google, WhatsApp, Instagram, etc.
- Il est très répandu mais assez lourd à utiliser et à apprendre d’après les personnes que j’ai interrogées sur le sujet. En effet, il s’agit d’un framework complet pour lequel il faut apprendre des notions telles que le MVC, TypedScript, etc.
- De plus, il impose une certaine structure et ne permet donc pas trop de flexibilité dans le code.
- React :
- Librairie javascript
- Utilisé aussi par de grands noms : Facebook, Twitter, Ubber, Udemy, Paypal, etc.
- Il est assez répandu et offre une belle flexibilité dans le développement de composants réutilisables.
- Il nous apporte également son React Native Framework qui permet de créer des interfaces web native pour iOS et Android.
- Il est cependant plus complexe à apprendre et mettre en place que VueJs.
- VueJs:
- Librairie javascript
- Créé par un ex-employé de Google et utilisé par Adobe, GitLab, Alibaba, etc.
- Il se répand de plus en plus et est fortement apprécié pour sa courbe d’apprentissage rapide.
- Il est simple à mettre en place et à apprendre, il permet comme React, la création de composants réutilisables.
- Il est léger, très performant et permet plus de flexibilité.
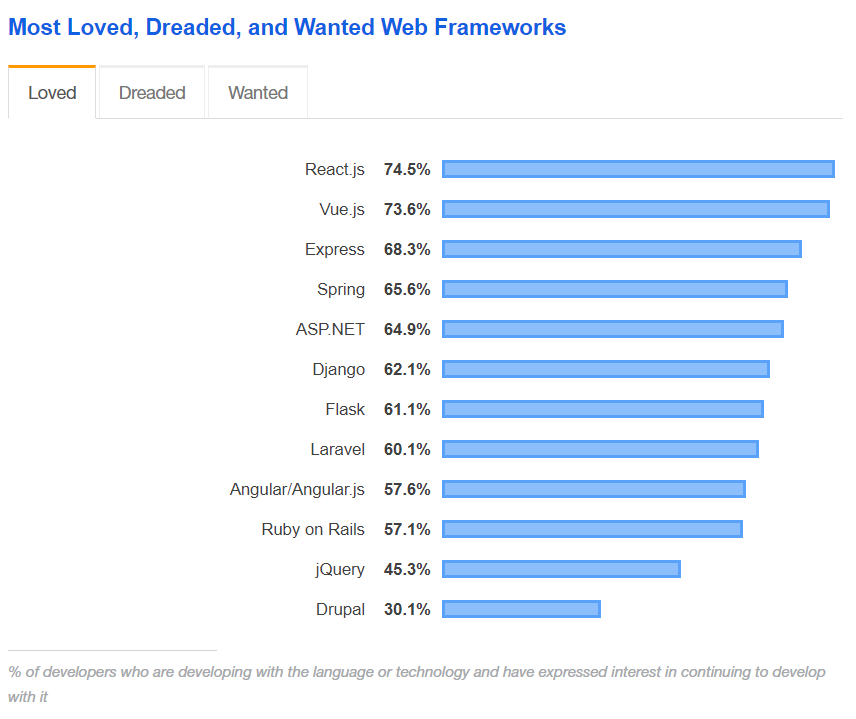
Ce qu’en pense les autres

Conclusion
Suite à ces différentes recherches, j’ai donc choisi de me concentrer sur VueJs qui fera l’objet de mes premiers articles sur ce blog. En effet, même s’il n’est pas encore bien répandu, sa popularité ne fait que grandir. Et etant très flexible, léger et performant avec un courbe d’apprentissage incroyable, je pense qu’il est bon dès maintenant de miser sur ce framework. A ce sujet je ferai tout mon possible afin de publier un article sur VueJs par semaine pour vous apprendre à chaque fois un aspect pratique avec exemple concret. Je ferai également par la suite des formations plus complètes.
Si vous avez apprécié cet article, n’hésitez pas à partager ou à vous abonner à ce blog pour être notifié des nouveaux articles.
