


Les événements dans VueJs : s’y abonner et en déclencher
Les évenements dans VueJS et dans les composants: comment créer de nouveaux événements et s’y abonner, c’est par ici 😉

La validation de formulaires dans VueJs
Comment faire une validation des données d’un formulaire côté client dans vuejs et en toute simplicité ? C’est par ici ;-).

VueJs: le routage
Le routage: qu’est-ce que c’est ? VueJs permet le routage directement depuis votre navigateur. Mais qu’est-ce que le routage ? Dans le cas de VueJs, le routage permet de rediriger toutes les urls vers une seule et même page : la page principale, et en fonction de l’url, d’afficher un composant plutôt qu’un autre.

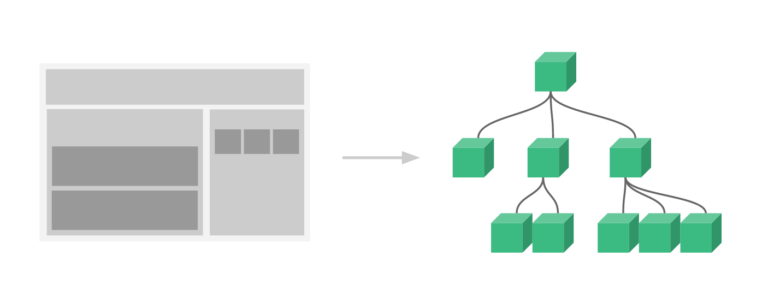
VueJs – les composants
Les bases du composant dans VueJs: comment créer, configurer, utiliser, ré utiliser et imbriquer des composants. C’est par ici 😉

Les appels http GET POST en VueJs
Les appels HTTP (vers des WEBAPI) en VueJs peuvent être implémentés grâce au package NPM vue-resource. Ce dernier vous permet de faire des appels http GET / POST et de facilement envoyer des données en JSon par exemple sans rafraîchir la page et sans bloquer la fenêtre en attendant le résultat qui arrivera de manière…
Traduire son site VueJs pour le rendre Multi-lingue
Traduire son site VueJs pour le rendre Multi-Lingue est très simple. Il suffit d’utiliser un package NPM bien pratique : vue-i18n.
VueJs: les instructions de base
Les instructions de base V-IF, V-ELSE-IF, V-ELSE et V-FOR dans VueJs. Si vous désirez en savoir plus sur ces instructions pour l’affichage conditionnel et les boucles en VueJs, c’est par ici…

VueJs et les différents types de binding : v-bind, v-model, v-html
VueJs et l’utilisation des variables, le binding unidirectionnel, bidirectionnel, rendu html… Tout ce que vous avez à savoir sur ces sujets se trouve dans cet article alors bonne lecture…

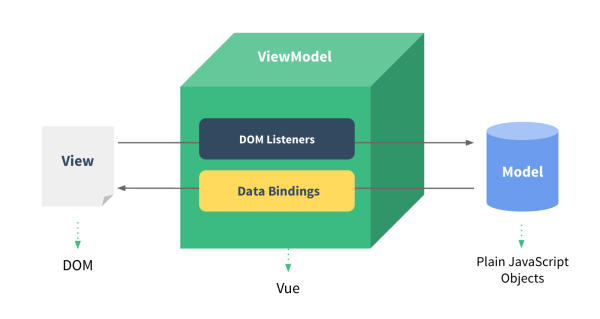
VueJs: qu’est-ce que c’est et par où commencer ?
VueJs: qu’est-ce que c’est exactement, à quoi ça sert et comment commencer simplement avec un petit HelloWorld. Intéressé ? Lisez l’article.
