VueJs – les composants
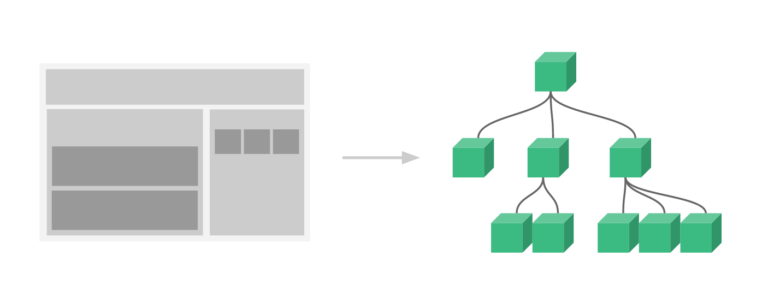
Les bases du composant dans VueJs: comment créer, configurer, utiliser, ré utiliser et imbriquer des composants. C’est par ici 😉

Les bases du composant dans VueJs: comment créer, configurer, utiliser, ré utiliser et imbriquer des composants. C’est par ici 😉

Les appels HTTP (vers des WEBAPI) en VueJs peuvent être implémentés grâce au package NPM vue-resource. Ce dernier vous permet de faire des appels http GET / POST et de facilement envoyer des données en JSon par exemple sans rafraîchir la page et sans bloquer la fenêtre en attendant le résultat qui arrivera de manière…
Traduire son site VueJs pour le rendre Multi-Lingue est très simple. Il suffit d’utiliser un package NPM bien pratique : vue-i18n.
Les instructions de base V-IF, V-ELSE-IF, V-ELSE et V-FOR dans VueJs. Si vous désirez en savoir plus sur ces instructions pour l’affichage conditionnel et les boucles en VueJs, c’est par ici…

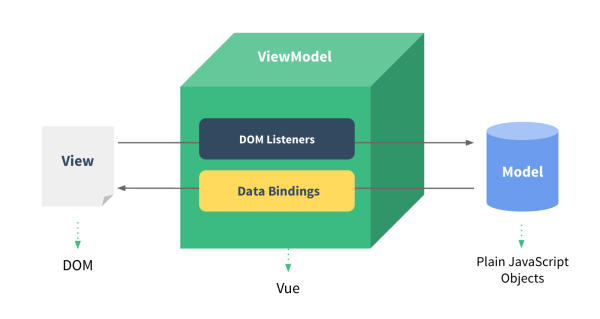
VueJs et l’utilisation des variables, le binding unidirectionnel, bidirectionnel, rendu html… Tout ce que vous avez à savoir sur ces sujets se trouve dans cet article alors bonne lecture…

VueJs: qu’est-ce que c’est exactement, à quoi ça sert et comment commencer simplement avec un petit HelloWorld. Intéressé ? Lisez l’article.