VueJs et les différents types de binding : v-bind, v-model, v-html
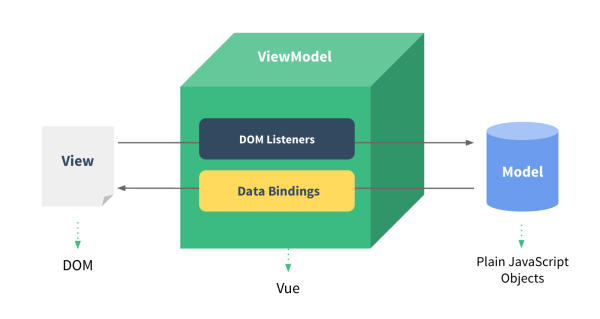
Qu’est-ce que le binding ?
En javascript, on s’abonne à des événements pour agir sur la modification d’un contrôle html et répercuter cette modification sur autre chose.
En VueJs, plus besoin de faire tout cela, on a des directives VueJs qui permettent de le faire pour nous. Les directives sont des mots clés à ajouter dans le code html directement.
Le binding est une manière de lier la valeur d’un contrôle html à une variable de notre composant VueJs. Je vous détaille les différents types de binding dans cet article avec un exemple concret pour chacun d’eux.
Utilisation d’une variable en général
Si vous avez vu mon article d’introduction sur VueJs, vous avez découvert le HelloWorld qui utilise déjà une variable. Pour rappel :
- VueJs est orienté COMPOSANTS du coup, si vous voulez manipuler dans votre page principale des variables, il faut déclarer un élément de la page qui représente votre composant principal:
var app = new Vue({ el: '#app', data: { message: 'Hello Vue !' }})- Une fois votre élement “APP” défini avec une variable “MESSAGE” déclarée, vous pouvez utiliser cette variable dans votre élément “APP” -> ici dans notre DIV dont l’ID est “APP” comme suit :
<div id="app"> {{ message }} </div> Voici le code HTML complet: (visualisation sur codesandbox)
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>Binding Uni-directionnel
Le binding uni-directionnel avec l’instruction v-bind:value signifie qu’on désire simplement afficher la variable dans le contrôle HTML sans la modifier dans VueJs.
Autrement dit, on a ceci :
Variable dans VueJs -> binding permet l’affichage dans le code HTML
L’exemple ci-dessous vous montrera d’ailleurs ce que j’avance. En effet, au démarrage, votre navigateur affiche bien “Bonjour test” et “test” est bien la valeur indiquée dans la TEXTBOX. Pourtant si vous modifiez la TEXTBOX, le texte reste toujours bien “Bonjour test”. Cela vous montre bien que le binding est unidirectionnel (dans un seul sens : de VueJs vers HTML).Mais si on affiche cette même variable ailleurs dans HTML, elle sera toujours affichée avec la valeur de départ car le binding uni-directionnel ne va que dans un seul sens : du HTML vers VueJs mais pas de VueJs vers HTML.
L’exemple ci-dessous est également visualisable sur codesandbox.
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
Bonjour {{ name }}
<input type="text" id="name" v-bind:value="name"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name: 'test'
}
});
</script>
</body>
</html>Binding bi-directionnelle: l’instruction V-MODEL
Si nous voulons à présent pouvoir modifier le texte de notre TEXTBOX pour qu’il modifie la variable “name” et ainsi que tout ce qui est lié à cette variable “name” soit notifié qu’elle a été modifiée, il faut utiliser le binding bi-directionnel. Ainsi nous aurons ceci:
VueJs -> Visualisation HTML
Modification HTML -> sauvegarde dans VueJs -> notification et visualisation vers HTML
Pour se faire, on va utiliser l’instruction (la directive) v-model comme suit (visualisable sur codesandbox):
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
Bonjour {{ name }}
<input type="text" id="name" v-bind:value="name"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name: 'test'
}
});
</script>
</body>
</html>Comment afficher de l’HTML
Par défaut le binding VueJs affiche le texte brut des variables. Si vous avez une variable qui contient “<b>test</b>”, il va afficher cela tel quel, il n’affichera pas “test” en gras. Et c’est mieux comme ça ainsi cela évite l’injection HTML. Maintenant, si c’est votre intention de permettre qu’une variable soit affichée en faisant le rendu HTML de ce qu’elle contient, vous pouvez utiliser la directive v-html.
Attention que v-html se met sur le contrôle qui va effectuer le rendu HTML, on ne va donc pas modifier v-model par v-html dans notre exemple précédent. Notre directive v-model permet à notre TEXTBOX d’envoyer les modifications dans notre variable “name” de VueJs. Nous allons par contre ajouter un objet HTML SPAN pour pouvoir lui ajouter la directive v-html en lui indiquant qu’il doit faire le rendu HTML de la variable “name”. Ainsi, il affichera bien “test” en gras si dans la TEXTBOX vous indiquez “<b>test</b>”.
Exemple (visualisable sur codesandbox):
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
Bonjour {{ name }}
Bonjour <span v-html="name"></span>
<input type="text" id="name" v-model="name"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
name: '<b>test</b>'
}
});
</script>
</body>
</html>J’espère que cet article vous aura plut. De nombreux autres continueront de venir s’ajouter à ce blog alors pour être prévenu dès que le prochain article arrive, n’hésitez pas à vous inscrire au blog. Continuez de vous former et à très bientôt sur developpement-web-facile.com.