Le binding dans Angular
Tout sur le binding dans Angular : binding simple, de propriété, d’évènement et bidirectionnel (two-way binding). C’est par ici…

Tout sur le binding dans Angular : binding simple, de propriété, d’évènement et bidirectionnel (two-way binding). C’est par ici…

Introduction à Angular avec installation et création d’un premier projet utilisant le binding. Intéressé ? C’est par ici…

Comment faire du binding bidirectionnel et rafraichir un composant React au fur et à mesure des modifications : cela nécessite quelques petites notions mais tout est expliqué ici alors lisez vite cet article…

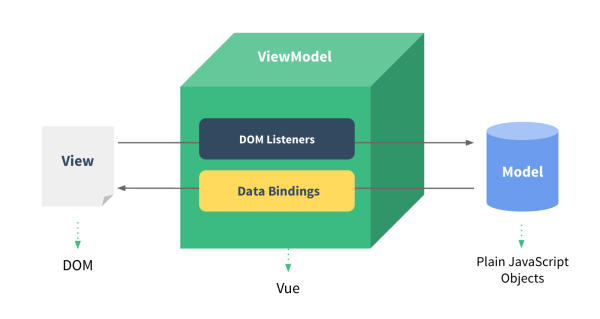
VueJs et l’utilisation des variables, le binding unidirectionnel, bidirectionnel, rendu html… Tout ce que vous avez à savoir sur ces sujets se trouve dans cet article alors bonne lecture…