Que faut-il installer pour commencer avec React
Que faut-il installer pour commencer avec React ? Comment bien commencer et préparer sa machine pour pouvoir développer des applications web en utilisant React ? C’est à cette question que cet article va répondre.
NodeJs
NodeJs est une plateforme de téléchargement de package (NPM : NodeJs Package Manager).
Pour permettre l’importation de tous les packages / librairies javascript qui vont vous faciliter grandement la vie, la commande NPM vous sera indispensable et pour pouvoir utiliser cette commande, vous devrez d’abord installer NodeJs.
Rien de plus simple, rendez-vous sur la page suivante pour le télécharger et l’installer : Site de NodeJs.
Visual Studio Code
Pour développer, il est toujours bien d’avoir un environnement de développement et donc un éditeur qui permet la gestion des fichiers, la colorisation de la syntaxe, l’intellisense etc. bref un éditeur fait pour éditer du code.
Celui que je préfère pour les langages javascript et qui est gratuit, c’est Visual Studio Code que vous pouvez télécharger sur le site suivant : Page de téléchargement.
Créer un projet React
Pour créer un projet React, il faut créer un répertoire avec tout un tas de fichier selon une arborescence bien définie. Cela ne se fait évidemment pas à la main, un package NPM existe et permet en une ligne de commande de créer un projet HelloWorld prêt à être lancé. Pour se faire, tapez la commande suivante dans la console Terminal de Visual Studio Code (Je ferai un autre tuto pour détailler l’utilisation de Visual Studio Code – Le terminal est accessible via les menus : Terminal – New Terminal) :
npm install create-react-app -gUne fois ce package NPM installé avec le paramètre -g qui permet d’installer le package en global sur la machine, vous aurez accès à une nouvelle commande dans ce même Terminal de Visual Studio Code.
Cette nouvelle commande, c’est tout simplement la commande create-react-app qui permet de créer un nouveau projet React.
Comment faire ? Rien de plus simple : vous vous placez dans le bon dossier principal : là où vous souhaitez stocker tous vos projets React (via les commandes CD comme en DOS).
Une fois dans le bon dossier, vous taper la commande suivante :
create-react-app mon-application-de-test“mon-application-de-test” est un exemple de nom d’application. Cette commande va créer un sous-dossier qui correspond au projet en lui-même avec déjà tout ce qu’il faut pour lancer une application HelloWorld.
En fait, l’arborescence des sous-dossiers dans votre projet sera déjà prête, react sera déjà importé dans le composant principal et vous aurez déjà un composant d’exemple. Cette fameuse commande create-react-app va donc installer plusieurs packages :
- BABEL : préprocesseur javascript pour compiler la nouvelle génération de code js en code js normal (expliqué plus tard)
- REACT : librairie React principale
- REACT-DOM : librairie permettant le rendu de l’application React dans le DOM HTML
La structure d’un projet React
Maintenant que nous avons créé notre projet, ouvrons-le. Pour se faire, il suffit d’aller dans le menu FILE – OPEN FOLDER et d’ouvrir le dossier représentant notre projet.
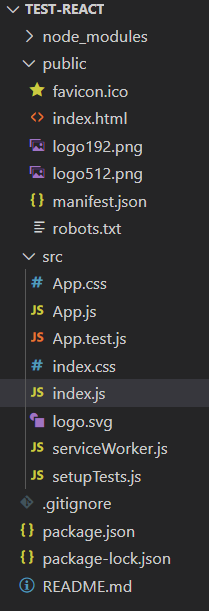
Voici à quoi ressemble la structure d’un projet React :

- node_modules : dossier contenant les packages nodeJs (pas besoin d’y toucher, les commandes NPM sont là pour gérer tout cela)
- public : dossier contenant la partie html (le rendu), la page html dans laquelle on atterrit en lançant le projet
- src : dossier contenant le code source et donc nos composants React, les fichiers css de nos composants, les tests de nos composants etc. C’est donc dans ce dossier qu’on va surtout agir :
- Les fichiers .js correspondent à des composants React
- Les fichiers .css correspondent aux css de nos composants React
- Les fichiers .test.js correspondent à des fichiers de test de nos composants
- Pour le reste : les packages importés se retrouvent évidemment dans package.json mais pas besoin d’y toucher car comme pour le dossier node_modules, ce fichier est géré par les commandes NPM.
Lancer un projet React
Maintenant que nous avons un projet HelloWorld, comment lancer le projet ? Rien de plus simple : dans le terminal, lancez la commande suivante :
npm startCette commande va lancer un serveur local qui vous permettra de visualiser votre projet React dans votre navigateur préféré en localhost sur un port particulier qui sera affiché dans la console-terminal.
Pour résumer
Pour résumer, voici donc ce dont vous avez besoin :
- Visual Studio Code pour gérer vos projets React et éditer votre code
- NodeJs pour gérer vos packages NPM
- La commande create-react-app pour créer un projet React
- La commande npm start pour lancer votre projet
J’espère que cet article vous aura plu. Il est le premier d’une longue liste d’autres articles sur React. N’hésitez pas à vous abonner à ce blog pour ne rien manquer et à commenter et partager cet article. A bientôt sur developpement-web-facile.com.